Marketo Email Design: Creating Professional and Responsive Emails
Overview
Designing professional emails in Marketo requires a balance between customization, brand consistency, and responsiveness. Unlike traditional HTML emails, Marketo provides:
- Modular templates for easy content updates.
- Custom variables for simplified styling.
- Brand restrictions to ensure consistency.
- Mobile-first design to optimize user experience.
In this guide, you’ll learn how to create high-performing, responsive emails in Marketo, avoid common pitfalls, and ensure cross-client compatibility (including Outlook and Dark Mode).
- 1. Differences Between Traditional HTML and Marketo Email Templates
- 2. Structuring a Marketo Email Template: Best Practices
- 3. Custom Fonts in Marketo: Using WOFF Files & Google Fonts
- 4. Ensuring Brand Consistency in Your Emails
- 5. Testing & Validation: Litmus, Email on Acid & Best Practices
- 6. Optimizing for Dark Mode Compatibility
- 7. Outlook Compatibility: Fixing Common Issues
- 8. CTA Strategy: Less Is More!
- 9. Conclusion: Optimizing for Success
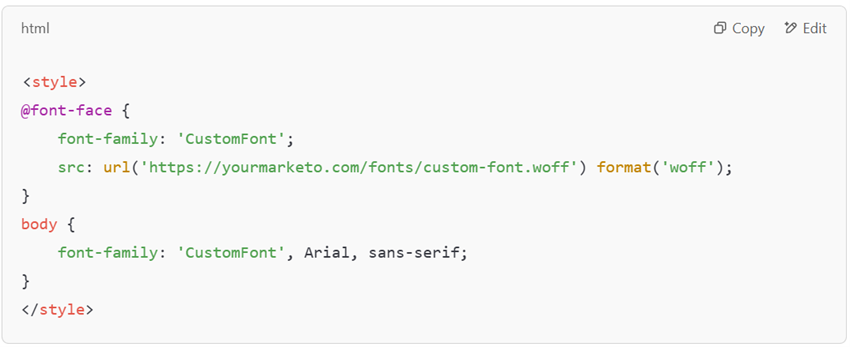
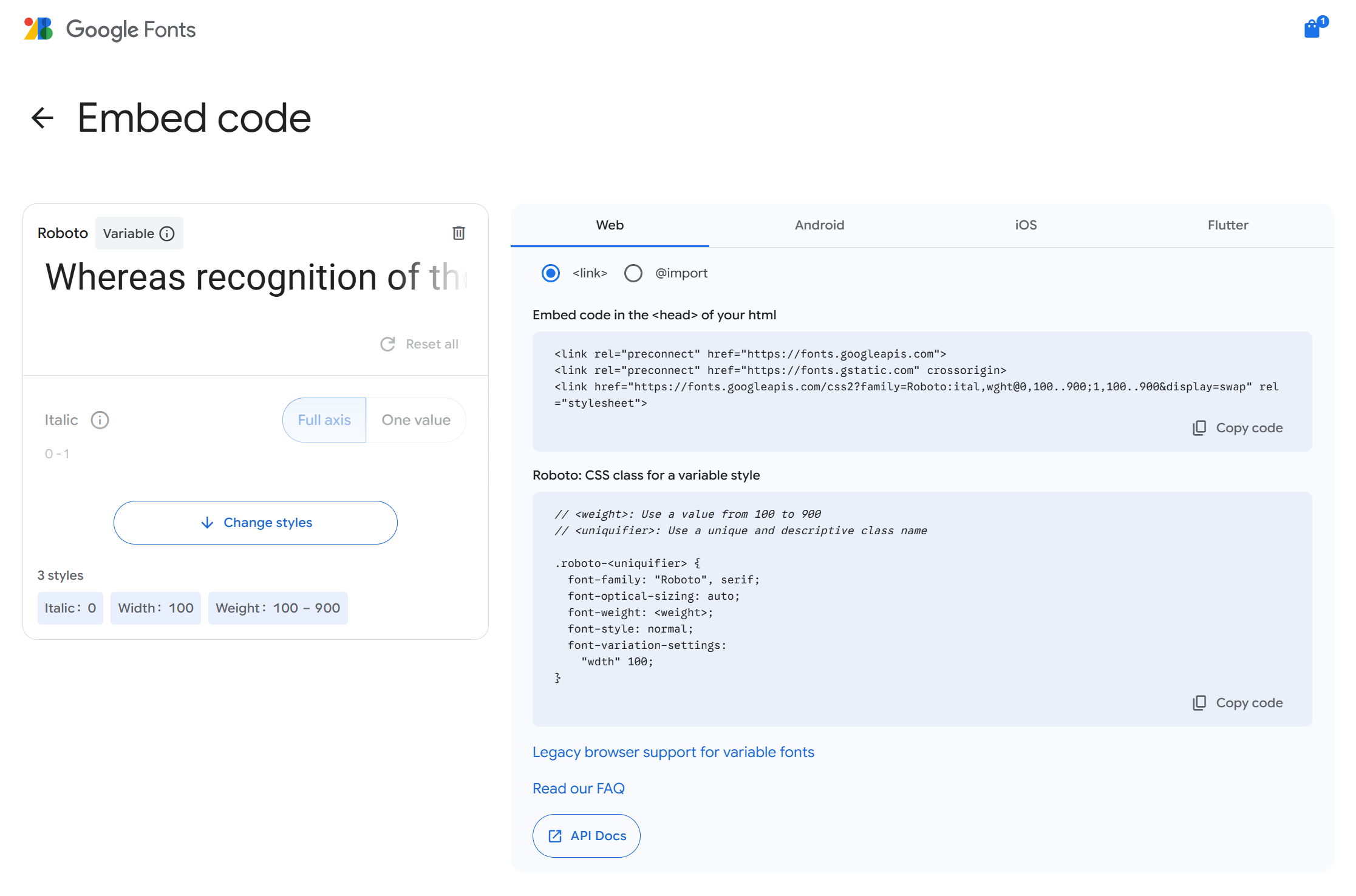
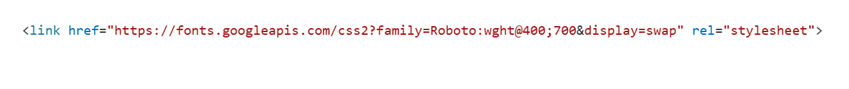
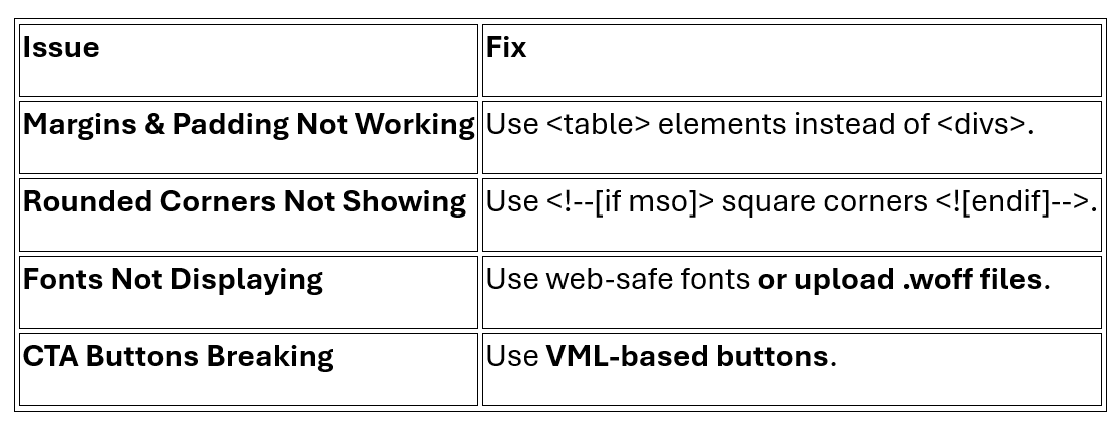
Marketo email development follows standard HTML and CSS rules, but with some key differences: Editable Modules Marketo templates use modular design, allowing users to update text, images, and colors without breaking structure. Example: Custom Variables for Easy Customization Instead of manually editing styles, Marketo supports custom variables to simplify changes. Template-First Approach Unlike traditional email coding, Marketo requires a template-first approach, meaning all emails must be based on an existing template. This ensures: A well-structured Marketo email template improves scalability and user-friendliness. Key Elements of a Marketo Template Pro Tip: Keep designs simple! While web-safe fonts are recommended, you can use custom fonts in Marketo by: Uploading a WOFF File in Marketo If your brand requires a specific font, upload the .woff file to Marketo and reference it in your section. Example Code for Custom Fonts in Marketo: Using Google Fonts in Marketo If you prefer Google Fonts, simply link to the font library: Example Code for Google Fonts: Pro tip: Always define fallback fonts (e.g., Arial, Helvetica) to prevent display issues. To maintain visual identity, Marketo allows branding restrictions: Pro Tip: Adding editable variables ensures that marketers can easily customize emails without breaking design rules. Before sending, always test your emails across different devices and clients. Best Email Testing Tools Testing Checklist With Dark Mode adoption increasing, email designs must adapt. Dark Mode Best Practices Example Code for Dark Mode Optimization: Older versions of Outlook use Microsoft Word to render emails, which causes major display issues. Common Outlook Problems & Fixes: Example Fix for Outlook Buttons: CTAs should stand out but not overwhelm the email. Pro Tip: The ideal CTA size is 44px height for mobile usability. A well-structured Marketo email should be: By following these best practices, your Marketo emails will be high-performing, reliable, and user-friendly!Differences Between Traditional HTML and Marketo Email Templates
A header module can lock brand logos while allowing editable text, ensuring brand consistency while maintaining flexibility.
Structuring a Marketo Email Template: Best Practices
Complex layouts often break on mobile devices, affecting readability and conversions. Stick to one-column designs for better responsiveness.
Custom Fonts in Marketo: Using WOFF Files & Google Fonts
Ensuring Brand Consistency in Your Emails
Testing & Validation: Litmus, Email on Acid & Best Practices
Optimizing for Dark Mode Compatibility
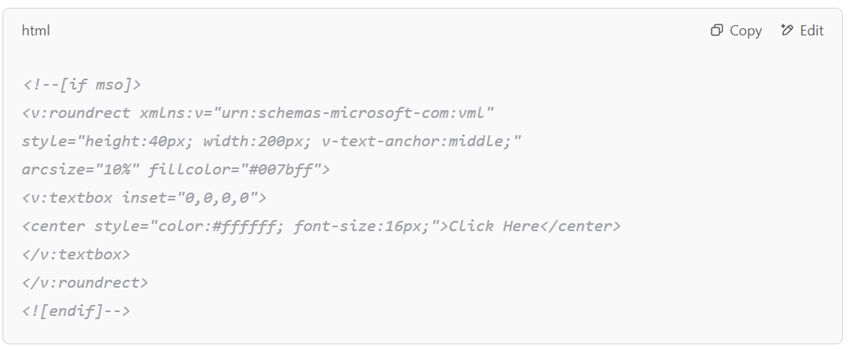
Outlook Compatibility: Fixing Common Issues
CTA Strategy: Less Is More!
Conclusion: Optimizing for Success
SIGN UP FOR OUR NEWSLETTER
Marketing Automation Consultant
Valentina began her professional career as a Digital Design Analyst, where she discovered her passion for web layout and specialized in HTML and CSS, eventually teaching classes on the subject. Later, she expanded her programming knowledge with JavaScript and Full Stack courses. Seeking new challenges, she discovered the exciting world of Marketing Automation, where she currently works as a Consultant and Certified Marketo Expert, helping companies optimize their strategies through automation.